
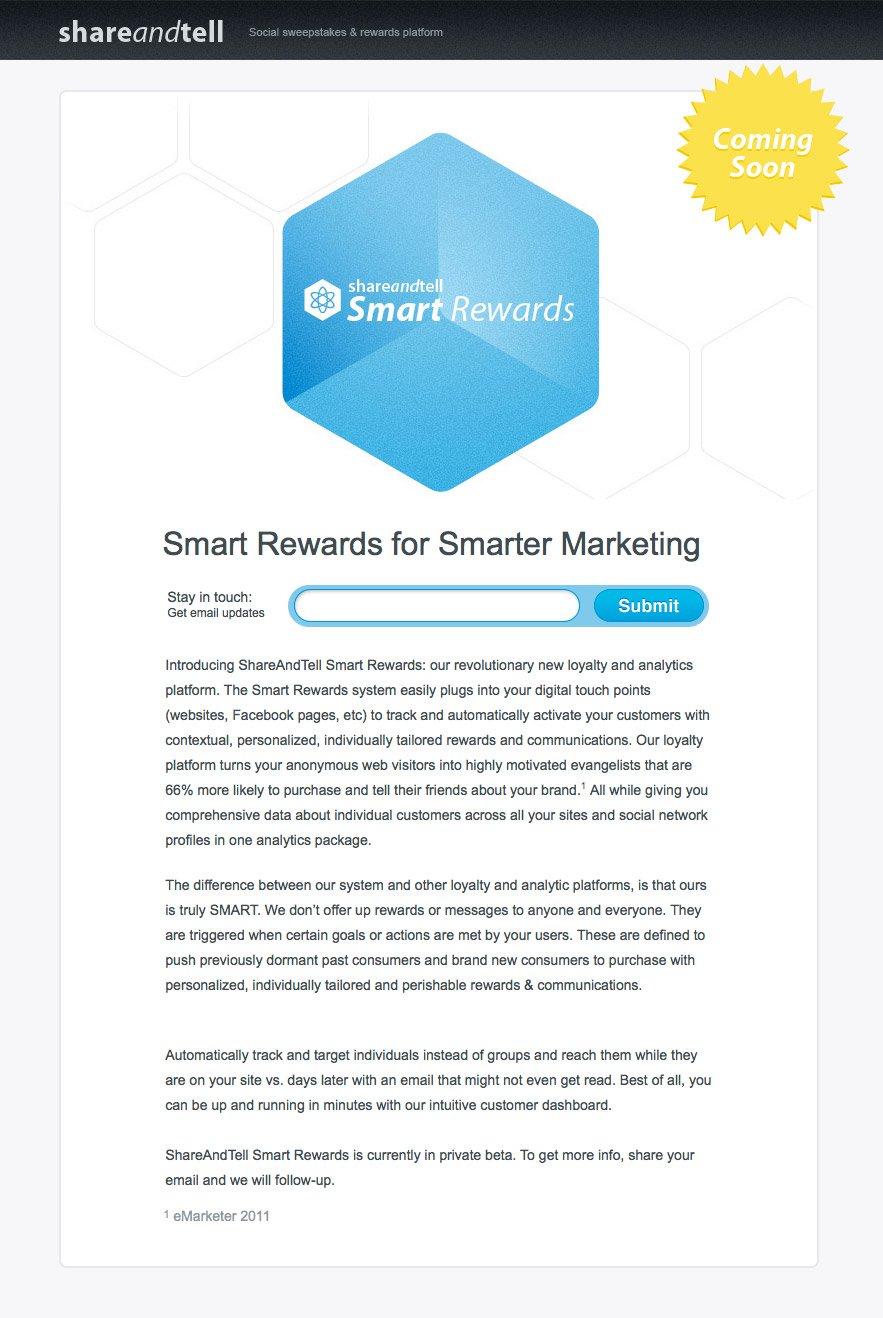
Building and designing a great landing page is easier said than done. In one page, you need to inform your consumers why you exist, and do so in a way that speaks to a wide audience. Some people are more visual and need stimulating imagery. Some simply want to get to the facts and make a decision that way. In order to be effective, a lander needs to answer all of these needs and present your offer in the best possible light. While there are no hard and fast rules, here are some common rules of thumb that will help you convert more often and keep those bounce rates low.
Use Whitespace
Design is trending towards simpler, pared down and highly functional work. In 2004 the book “Paradox of Choice” made a case that an overload of information caused consumers to become overwhelmed and less likely to make a purchase. While there is some debate about the veracity of these claims, split tests seem to show that more focused pages get a higher interaction rate on average. Knowing this, a conscious landing page designer will work to cull unnecessary features and information from the page rather than leaving it in an attempt to drive more sales. This isn’t to say you should streamline to just a single option; in fact my usually approach is to have two calls to action per landing page. But you should strive to keep your page clear of clutter and focus your view on the interest points you’d like them to notice.
Remember that you aren’t the only page out there and, most likely, you aren’t the first place the consumer has looked for an answer to their problem. This means that you have only a few seconds to get their attention before you can even think about driving any action. Each headline and image is yet another thing they need to consider in their search. When trying to decide what to keep, simply ask yourself: “Does this deter from the key point I’m trying to make?” If the answer is yes, nix it and move on.
Tell a Story
Our decisions, while ostensibly the cause of rigorous logical arguments and test, are generally made by our emotions and rationalized on the fly by our conscious minds. Thus, getting the decision you want means connecting emotionally with the consumer. There are various ways to accomplish this with your landing page design, but one of my favorites to create a story around your product, with the end result being one of your desired actions.

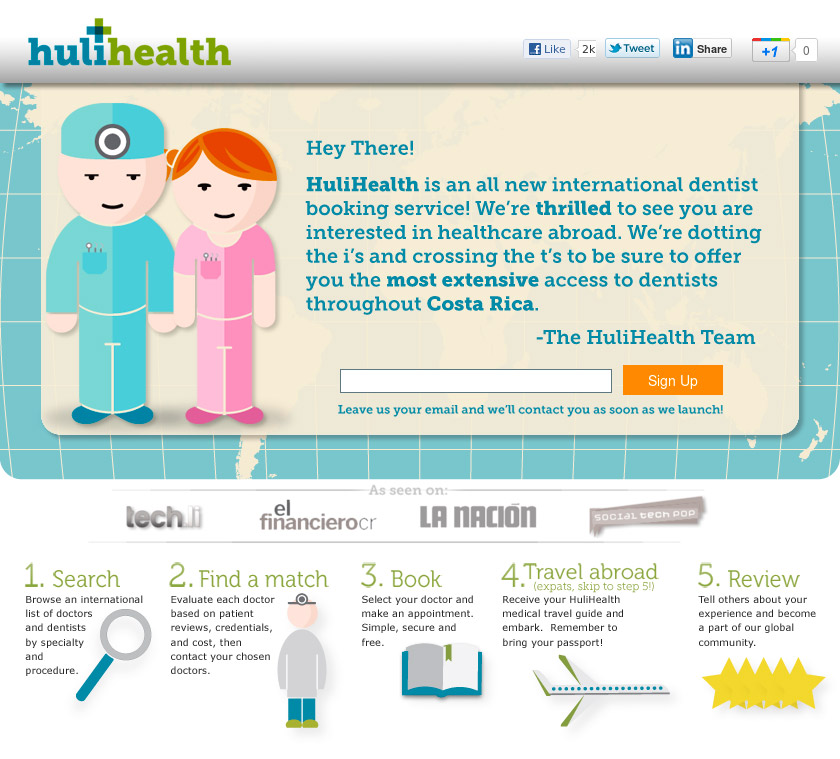
The Opening act or introduction in this case would be the first sight the consumer gets upon loading your page, often referred to as “Above the fold.” This screen, along with whatever ad, article, or campaign brought them to the page, should introduce the main idea of your page. It should clearly state why your product or service
demands attention and action. If you’re solving a problem, talk about it. If you’re changing something, tell us why. You should be setting up a clear case for action with this screen (don’t forget to make the CTA visible here).
As the consumer scrolls, he should find evidence that corroborates your thesis. Testimonials. Information about your benefits. Details about your team. A viewer who is scrolling is asking for more information so this is where you should start making your case in more depth. However, make it easy to skim. Use headlines and images to make your point and let the text exist for the robots and deeper readers. Finally, finish your story with an even stronger call to action. Use impact statements and bullet points to finish the job.
Make it Responsive
Mobile. Do I even need to get into this? I only listed it here because it’s so incredibly important. If you haven’t done so yet, make all of your landing page designs responsive.
Measure Everything
The amount of data that we can access about our marketing tactics has completely changed the game. You can see, in real time, how many people viewed your page, how they found you, where they live, how many other times they’ve visited your page… the amount of data available is simply staggering. You should have a digital marketing strategy that uses and tracks this data to improve your campaigns.
This starts with having a solid plan. Each business has different goals and motivations, usually defined as Key Performance Indicators. Your landing page should be aligned with one of these and be contributing to the overall business goals of your website. Obviously, digital analytics is a much larger topic than can be covered in just this section. Check back soon for a more in depth look at using data analysis to increase the effects of your marketing.
This post went on longer than I anticipated! Check back in two weeks for the remaining three principles of landing page design.
Til next time,
Don’t miss a single Post! Subscribe Now!